![]()
이미지 사용하기 리액트 네이티브에서 이미지를 화면에 보여줄 때는 Image라는 컴포넌트를 사용한다. 여기 circle라는 이미지가 크기 별로 3가지가 있다. circle.png 파일 하나만 있어도 컴포넌트에 불러와 사용하는데는 지장이 없지만, 화면의 밀도에 따른 다른 이미지를 보여줘야 선명도가 일정하다. 리액트 네이티브에서 스타일링할 때 크기는 모두 dp로 설정한다. dp(density-independent pixel)란 1인치당 픽셀 밀도에 따라 크기가 일관된 UI를 보여줄 수 있는 단위이다. dp = px * 160 / ppi px = dp * ppi / 160 iPhone 11 Pro에 화면 해상도는 2436px * 1125px이고, 화면 밀도는 458ppi이다. 만약 iPhone 11 Pro에서 ..
![]()
디바이스에 최상단, 시간과 남은 배터리가 나타는 공간을 StatusBar라고 한다. 이곳에 색상을 바꿔보려고 한다. import React from 'react'; import {View, Text, StyleSheet, StatusBar} from 'react-native'; function DateHead({date}) { const year = date.getFullYear(); const month = date.getMonth() + 1; const day = date.getDate(); return ( {year}년 {month}월 {day}일 ); } const styles = StyleSheet.create({ container: { padding: 16, backgroundColor: '#..
![]()
React에서 상태를 관리하는 가장 기본적인 방법은 useState라는 함수를 사용하는 것이다. React에는 use로 시작하는 다양한 함수가 내장되어 있는데, 이 함수들은 Hook이라고 부른다. Hook을 사용해서 상태 관리, 최적화, 컴포넌트 작동 흐름 관리 등 다양한 기능을 구현할 수 있다. 그 중에서 useState는 상태 값을 관리하는 함수이다. useState를 사용해서 상태를 적용해보자. import React, {useState} from 'react'; import {View, Text, Button, StyleSheet} from 'react-native'; function Box() { return ( UseState 예제 ); } function UseStateTest() { con..
![]()
Props 객체 구조 분해 할당이란 컴포넌트에서 Porps를 조회하는 코드를 더 짧게 구현하는 방법이다. 구조 분해 할당이라는 자바스크립트 문법을 사용하는 방법으로, '비구조화 할당'이라고 부르기도 한다. 이 문법은 객체 안에 있는 값을 더욱 짧은 코드를 사용해 밖으로 추출할 수 있게 해준다. import React from 'react'; import {Text, View} from 'react-native'; function PropsNotSeparated(props) { return ( name: {props.name} birth: {props.birth} ); } function PropsSeparated({name, birth}) { return ( name: {name} birth: {birt..
![]()
컴포넌트에 StyleSheet를 사용해 스타일을 적용할 수 있다. 리액트 네이티브에서는 별도의 css 파일에 스타일을 작성하지 않고, 자바스크립트 파일 안에서 StyleSheet라는 것을 사용한다. import React from 'react'; import {Text, View, StyleSheet} from 'react-native'; function Hello(props) { return ( Hello World ); } Hello.defaultProps = { size: 'medium', // 기본 사이즈 }; const styles = StyleSheet.create({ container: { backgroundColor: 'black', borderWidth: 4, borderColor: 'b..
![]()
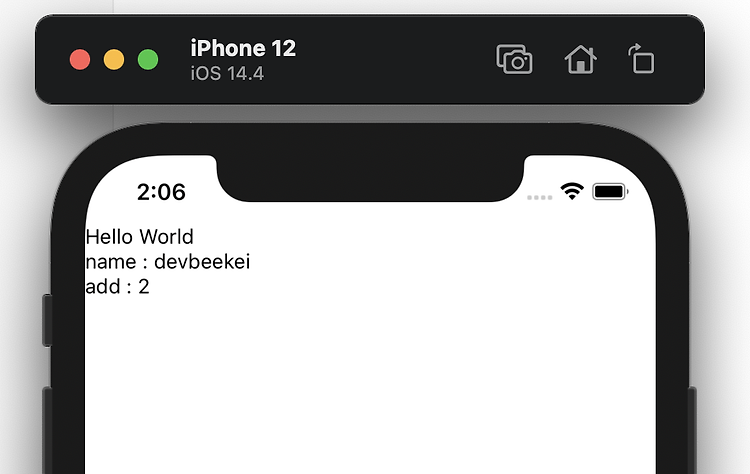
Props Props는 properties를 줄인 말로 컴포넌트의 속성을 의미한다. Porps를 사용하면 컴포넌트를 사용할 때 임의의 값을 넣을 수 있다. 이 전 글에서 Hello 컴포넌트를 만들어 봤는데 여기에 Props를 적용해보겠다. import React from 'react'; import {Text, View} from 'react-native'; function add(a, b) { return a + b; } function hello(props) { return ( Hello World name : {props.name} add : {add(1, 1)} ); } export default hello; 위 코드 처럼 전달받은 props를 출력할때는 괄호({, })를 사용하면되는데 함수도 괄..
![]()
이번엔 컴포넌트를 만들어보겠다. 파일을 만든 다음 가장 먼저 해야 할 일은 상단에 React를 불러오는 것이다. 다음으로 사용할 컴포넌트를 불러온다. import React from 'react'; import {Text, View} from 'react-native'; 그 다음 컴포넌트를 선언할 것인데, 선언하는 방법은 함수로 선언하는 방법과 클래스로 컴포넌트를 선언하는 방법 2가지가 있다. 클래스는 예전에 주로 사용하던 방법이고 주로 함수로 선언한다. import React from 'react'; import {Text, View} from 'react-native'; function hello() { return ( Hello World ); } export default hello; 함수로 선언..
![]()
ESLint는 자바스크립트 코드를 작성할 때 개발자 취향에 따라 탭을 쓸지, 스페이스를 쓸지, 몇 칸을 쓸지를 일관성있게 관리해 주는 도구이다. 만약 ESLint에 설정된 규칙에 맞지 않는 코드가 작성되었을때 오류로 표기되고 Prettier라는 도구로 한번에 정리할 수 있다. 이 두 확장프로그램은 VS Code에서 설치할 수 있다. 위 이미지처럼 탭이나 띄어쓰기가 설정된 규칙과 일치하지 않을때 오류로 표기해준다. 이럴때 F1을 누르고 Format Document를 선택하면 기본 포맷터를 선택하라고 나오는데 ESLint를 선택하면 된다. 이 설정을 활성화하면 저장할 때마다 코드를 자동으로 정리된다.
![]()
이전 글에는 React Native 프로젝트를 생성하고 에뮬레이터로 실행까지 해보았다. 생성된 프로젝트 파일을 살펴보자. index.js /** * @format */ import {AppRegistry} from 'react-native'; import App from './App'; import {name as appName} from './app.json'; AppRegistry.registerComponent(appName, () => App); index.js 파일은 프로젝트의 엔트리 파일이다. 생성한 리액트 네이티브 앱은 이 파일에서 시작한다. 여기서 import 구문을 통해 코드들을 불러와 앱을 번들링 한다. 위에 코드는 App이라는 컴포넌트를 불러와서 AppRegistry.registerC..
![]()
사이드 프로젝트 진행 중에 React Native 하이브리드 앱을 개발하려고 하는데 같이 진행할 프론트 개발자를 구하지 못해 내가 허접하지만 진행이라도 해보려고 한다... 만약 사이드 프로젝트를 같이 진행하실 React Native 가능하신 프론트 개발자가 있으시다면 당장 댓글을...ㅎㅎ 한 2년정도 전에 조금 공부하기만 하고 프로젝트를 진행해본적은 없는데 이번 기회에 조금 개념이라도 알고 있으면 좋을 것 같아 하나하나 진행하며 정리하려고 한다. 1. Node.js 설치 노드 js 홈페이지에 접속해 Node.js를 다운받는다. 물론 homebrew를 이용해 설치도 가능하다. 설치 후 터미널에서 node -v 명령어를 실행하면 설치된 노드 버전이 출력된다. 2. React Native Cli 설치 $ np..