![]()
React에서 상태를 관리하는 가장 기본적인 방법은 useState라는 함수를 사용하는 것이다. React에는 use로 시작하는 다양한 함수가 내장되어 있는데, 이 함수들은 Hook이라고 부른다. Hook을 사용해서 상태 관리, 최적화, 컴포넌트 작동 흐름 관리 등 다양한 기능을 구현할 수 있다. 그 중에서 useState는 상태 값을 관리하는 함수이다. useState를 사용해서 상태를 적용해보자. import React, {useState} from 'react'; import {View, Text, Button, StyleSheet} from 'react-native'; function Box() { return ( UseState 예제 ); } function UseStateTest() { con..
![]()
Props 객체 구조 분해 할당이란 컴포넌트에서 Porps를 조회하는 코드를 더 짧게 구현하는 방법이다. 구조 분해 할당이라는 자바스크립트 문법을 사용하는 방법으로, '비구조화 할당'이라고 부르기도 한다. 이 문법은 객체 안에 있는 값을 더욱 짧은 코드를 사용해 밖으로 추출할 수 있게 해준다. import React from 'react'; import {Text, View} from 'react-native'; function PropsNotSeparated(props) { return ( name: {props.name} birth: {props.birth} ); } function PropsSeparated({name, birth}) { return ( name: {name} birth: {birt..
![]()
컴포넌트에 StyleSheet를 사용해 스타일을 적용할 수 있다. 리액트 네이티브에서는 별도의 css 파일에 스타일을 작성하지 않고, 자바스크립트 파일 안에서 StyleSheet라는 것을 사용한다. import React from 'react'; import {Text, View, StyleSheet} from 'react-native'; function Hello(props) { return ( Hello World ); } Hello.defaultProps = { size: 'medium', // 기본 사이즈 }; const styles = StyleSheet.create({ container: { backgroundColor: 'black', borderWidth: 4, borderColor: 'b..
![]()
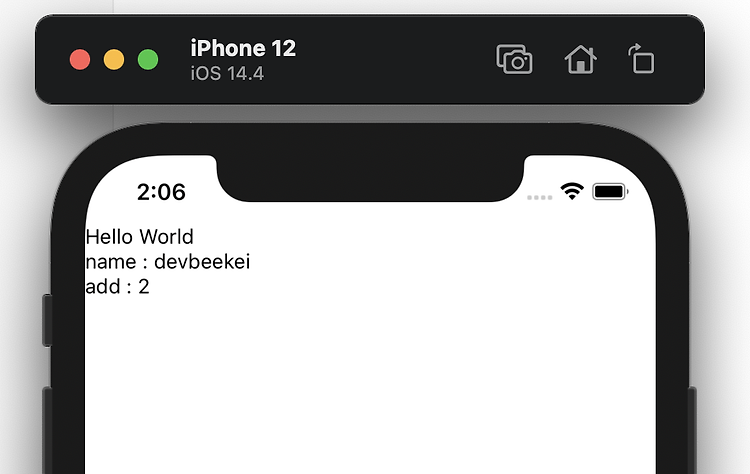
Props Props는 properties를 줄인 말로 컴포넌트의 속성을 의미한다. Porps를 사용하면 컴포넌트를 사용할 때 임의의 값을 넣을 수 있다. 이 전 글에서 Hello 컴포넌트를 만들어 봤는데 여기에 Props를 적용해보겠다. import React from 'react'; import {Text, View} from 'react-native'; function add(a, b) { return a + b; } function hello(props) { return ( Hello World name : {props.name} add : {add(1, 1)} ); } export default hello; 위 코드 처럼 전달받은 props를 출력할때는 괄호({, })를 사용하면되는데 함수도 괄..
![]()
이번엔 컴포넌트를 만들어보겠다. 파일을 만든 다음 가장 먼저 해야 할 일은 상단에 React를 불러오는 것이다. 다음으로 사용할 컴포넌트를 불러온다. import React from 'react'; import {Text, View} from 'react-native'; 그 다음 컴포넌트를 선언할 것인데, 선언하는 방법은 함수로 선언하는 방법과 클래스로 컴포넌트를 선언하는 방법 2가지가 있다. 클래스는 예전에 주로 사용하던 방법이고 주로 함수로 선언한다. import React from 'react'; import {Text, View} from 'react-native'; function hello() { return ( Hello World ); } export default hello; 함수로 선언..
![]()
ESLint는 자바스크립트 코드를 작성할 때 개발자 취향에 따라 탭을 쓸지, 스페이스를 쓸지, 몇 칸을 쓸지를 일관성있게 관리해 주는 도구이다. 만약 ESLint에 설정된 규칙에 맞지 않는 코드가 작성되었을때 오류로 표기되고 Prettier라는 도구로 한번에 정리할 수 있다. 이 두 확장프로그램은 VS Code에서 설치할 수 있다. 위 이미지처럼 탭이나 띄어쓰기가 설정된 규칙과 일치하지 않을때 오류로 표기해준다. 이럴때 F1을 누르고 Format Document를 선택하면 기본 포맷터를 선택하라고 나오는데 ESLint를 선택하면 된다. 이 설정을 활성화하면 저장할 때마다 코드를 자동으로 정리된다.
![]()
이전 글에는 React Native 프로젝트를 생성하고 에뮬레이터로 실행까지 해보았다. 생성된 프로젝트 파일을 살펴보자. index.js /** * @format */ import {AppRegistry} from 'react-native'; import App from './App'; import {name as appName} from './app.json'; AppRegistry.registerComponent(appName, () => App); index.js 파일은 프로젝트의 엔트리 파일이다. 생성한 리액트 네이티브 앱은 이 파일에서 시작한다. 여기서 import 구문을 통해 코드들을 불러와 앱을 번들링 한다. 위에 코드는 App이라는 컴포넌트를 불러와서 AppRegistry.registerC..
![]()
파드 내에 초기화만을 담당하는 컨테이너를 설정할 수도 있다. 그러면 초기화만을 수행하는 컨테이너와 요청을 처리하는 컨테이너를 별도로 개발하여 각각 재사용할 수 있다. 예를 들어 스토리지를 마운트할 때 '스토리지 안에 새로운 디럭터리를 만들고, 소유자를 변경한 후 데이터를 저장'하는 것과 같은 초기화 처리를 전담할 수 있다. Init-sample.yml apiVersion: v1 kind: Pod metadata: name: init-sample spec: containers: - name: main # 메인 컨테이너 image: ubuntu command: ["/bin/sh"] args: ["-c", "tail -f /dev/null"] volumeMounts: - mountPath: /docs # 마운..
![]()
파드의 동작 확인 이 전 블로그 글에서 생성한 nginx 파드가 정상적으로 동작하는지 확인해 보겠다. 이 nginx 파드는 백그라운드로 돌면서 클러스터 네트워크의 TCP 80번 포트에서 요청을 대기한다. 클러스터 네트워크는 K8s 클러스터를 구성하는 노드 간의 통신을 위한 폐쇄형 네트워크다. 다른 말로는 파드 네트워크라고 불린다. 클러스터 네트워크에서 오픈한 포트는 K8s 클러스터를 호스팅하는 컴퓨터에서도 접근할 수 없다. 이 말은 외부에서 접속할 수 없다는 뜻이다. 그렇기 때문에 대화형 파드를 기동해 접속해야 한다. 파드의 클러스터 네트워크의 IP 주소를 확인하고 싶은 경우에는 -o wide 옵션을 추가하면 된다. 여기서 얻은 IP에 curl로 접속을 시도해보면 다음과 같이 타임아웃이 될 뿐이다. K8..
![]()
사이드 프로젝트 진행 중에 React Native 하이브리드 앱을 개발하려고 하는데 같이 진행할 프론트 개발자를 구하지 못해 내가 허접하지만 진행이라도 해보려고 한다... 만약 사이드 프로젝트를 같이 진행하실 React Native 가능하신 프론트 개발자가 있으시다면 당장 댓글을...ㅎㅎ 한 2년정도 전에 조금 공부하기만 하고 프로젝트를 진행해본적은 없는데 이번 기회에 조금 개념이라도 알고 있으면 좋을 것 같아 하나하나 진행하며 정리하려고 한다. 1. Node.js 설치 노드 js 홈페이지에 접속해 Node.js를 다운받는다. 물론 homebrew를 이용해 설치도 가능하다. 설치 후 터미널에서 node -v 명령어를 실행하면 설치된 노드 버전이 출력된다. 2. React Native Cli 설치 $ np..