영역에 터치할때 효과를 줄 수 잇는 컴포넌트를 정리해보겠다. 터치할 수 있는 영역을 다음 컴포넌트 중 하나로 감싸면 된다. TouchableHighlight 터치했을 때 배경색을 변경한다. 아래 사이트에서 예제를 확인할 수 있다. TouchableHighlight · React Native If you're looking for a more extensive and future-proof way to handle touch-based input, check out the Pressable API. reactnative.dev TouchableOpacity 터치했을 때 투명도를 조정한다. activeOpacity 속성을 이용해 투명도의 정도(default 0.2)를 설정한다. TouchableOpacity..
component

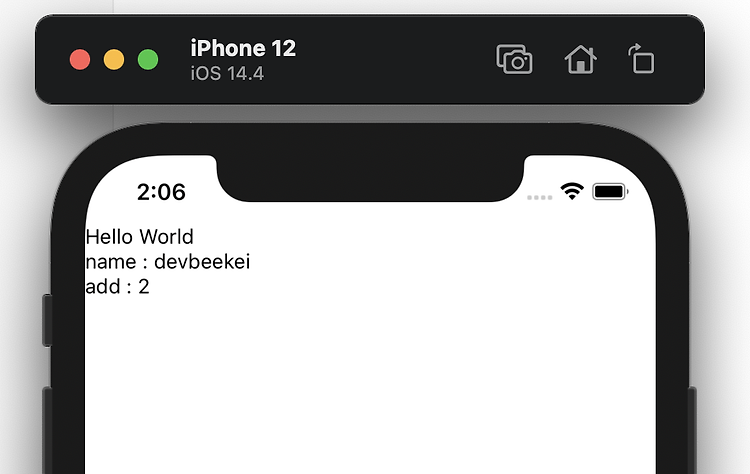
Props Props는 properties를 줄인 말로 컴포넌트의 속성을 의미한다. Porps를 사용하면 컴포넌트를 사용할 때 임의의 값을 넣을 수 있다. 이 전 글에서 Hello 컴포넌트를 만들어 봤는데 여기에 Props를 적용해보겠다. import React from 'react'; import {Text, View} from 'react-native'; function add(a, b) { return a + b; } function hello(props) { return ( Hello World name : {props.name} add : {add(1, 1)} ); } export default hello; 위 코드 처럼 전달받은 props를 출력할때는 괄호({, })를 사용하면되는데 함수도 괄..

이번엔 컴포넌트를 만들어보겠다. 파일을 만든 다음 가장 먼저 해야 할 일은 상단에 React를 불러오는 것이다. 다음으로 사용할 컴포넌트를 불러온다. import React from 'react'; import {Text, View} from 'react-native'; 그 다음 컴포넌트를 선언할 것인데, 선언하는 방법은 함수로 선언하는 방법과 클래스로 컴포넌트를 선언하는 방법 2가지가 있다. 클래스는 예전에 주로 사용하던 방법이고 주로 함수로 선언한다. import React from 'react'; import {Text, View} from 'react-native'; function hello() { return ( Hello World ); } export default hello; 함수로 선언..

이전 글에는 React Native 프로젝트를 생성하고 에뮬레이터로 실행까지 해보았다. 생성된 프로젝트 파일을 살펴보자. index.js /** * @format */ import {AppRegistry} from 'react-native'; import App from './App'; import {name as appName} from './app.json'; AppRegistry.registerComponent(appName, () => App); index.js 파일은 프로젝트의 엔트리 파일이다. 생성한 리액트 네이티브 앱은 이 파일에서 시작한다. 여기서 import 구문을 통해 코드들을 불러와 앱을 번들링 한다. 위에 코드는 App이라는 컴포넌트를 불러와서 AppRegistry.registerC..