![]()
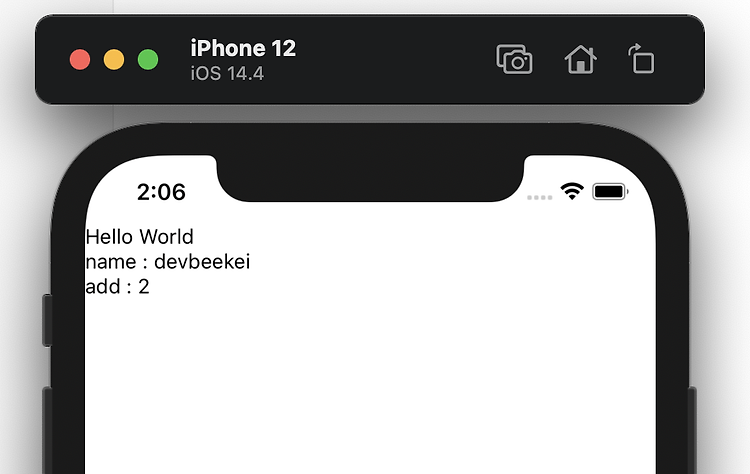
Props Props는 properties를 줄인 말로 컴포넌트의 속성을 의미한다. Porps를 사용하면 컴포넌트를 사용할 때 임의의 값을 넣을 수 있다. 이 전 글에서 Hello 컴포넌트를 만들어 봤는데 여기에 Props를 적용해보겠다. import React from 'react'; import {Text, View} from 'react-native'; function add(a, b) { return a + b; } function hello(props) { return ( Hello World name : {props.name} add : {add(1, 1)} ); } export default hello; 위 코드 처럼 전달받은 props를 출력할때는 괄호({, })를 사용하면되는데 함수도 괄..
![]()
Spring Cloud Config란? 각 Application의 설정 파일(property, yum...)을 저장하고 Config Server를 통해 전달해주는 구조 분산 시스템에서 설정 파일을 외부로 분리할 수 있도록 해준다. 그림 처럼 설정 파일의 저장소는 Git이 될수도 있고 서버상의 저장할수도 있다. 실행 중인 Application이 Config Server에서 설정 정보를 받아와 갱신하는 방식이다. 즉 실행 중에 설정값 변경이 필요해지면, 설정 서버만 변경하고 애플리케이션은 갱신하도록 해주기만 하면 된다. 따라서 설정이 바뀔 때마다 빌드와 배포가 필요 없는 구조이다. 구현 예제 Config Server를 구축하고 Client Server에서 설정값을 받아와 DB연결까지 구현해 보았다. 이번 예..