![]()
키보드에서 Enter(return)를 눌렀을 때 onSubmitEditing 속성으로 함수를 호출할 수 있다. TextInput에 returnKeyType 속성은 키보드 완료 부분이 설정한 문자열로 보이게 설정할 수 있다. const onPress = () => { // .. 실행할 함수 } 위 코드에선 done으로 설정했는데 iOS 한국어 키보드를 켜보면 "완료"로 번역되어 나온다. 안드로이드에서는 체크 아이콘으로 설정되어있어서 설정할 필요는 없다. returnKyeType 속성은 상황에 따라 다음과 같은 값들을 지정할 수 있다. 플랫폼 공통 done : 완료 go : 이동 next : 다음 search : 검색 send : 보내기 iOS 전용 default : 기본 emergency-call : 긴급..
![]()
Props 객체 구조 분해 할당이란 컴포넌트에서 Porps를 조회하는 코드를 더 짧게 구현하는 방법이다. 구조 분해 할당이라는 자바스크립트 문법을 사용하는 방법으로, '비구조화 할당'이라고 부르기도 한다. 이 문법은 객체 안에 있는 값을 더욱 짧은 코드를 사용해 밖으로 추출할 수 있게 해준다. import React from 'react'; import {Text, View} from 'react-native'; function PropsNotSeparated(props) { return ( name: {props.name} birth: {props.birth} ); } function PropsSeparated({name, birth}) { return ( name: {name} birth: {birt..
![]()
컴포넌트에 StyleSheet를 사용해 스타일을 적용할 수 있다. 리액트 네이티브에서는 별도의 css 파일에 스타일을 작성하지 않고, 자바스크립트 파일 안에서 StyleSheet라는 것을 사용한다. import React from 'react'; import {Text, View, StyleSheet} from 'react-native'; function Hello(props) { return ( Hello World ); } Hello.defaultProps = { size: 'medium', // 기본 사이즈 }; const styles = StyleSheet.create({ container: { backgroundColor: 'black', borderWidth: 4, borderColor: 'b..
![]()
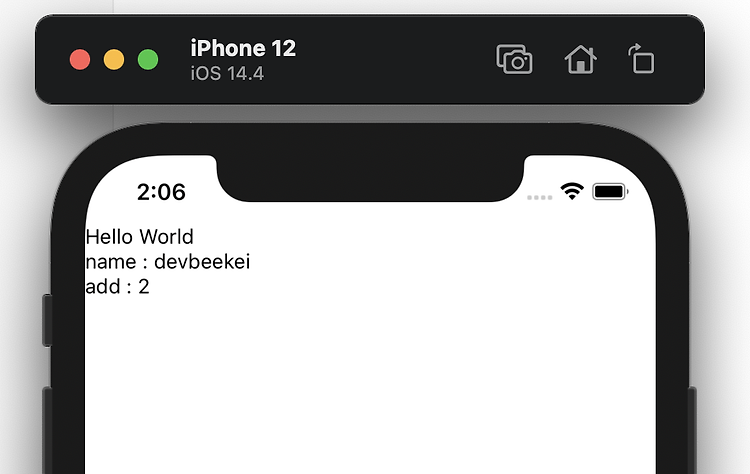
Props Props는 properties를 줄인 말로 컴포넌트의 속성을 의미한다. Porps를 사용하면 컴포넌트를 사용할 때 임의의 값을 넣을 수 있다. 이 전 글에서 Hello 컴포넌트를 만들어 봤는데 여기에 Props를 적용해보겠다. import React from 'react'; import {Text, View} from 'react-native'; function add(a, b) { return a + b; } function hello(props) { return ( Hello World name : {props.name} add : {add(1, 1)} ); } export default hello; 위 코드 처럼 전달받은 props를 출력할때는 괄호({, })를 사용하면되는데 함수도 괄..