RN 사이드 프로젝트 중 카카오 로그인을 구현하면서 방법을 정리하려고 한다.
라이브러리는 @react-native-seoul/kakao-login를 사용하였다.
1. 카카오 애플리케이션 생성 및 설정
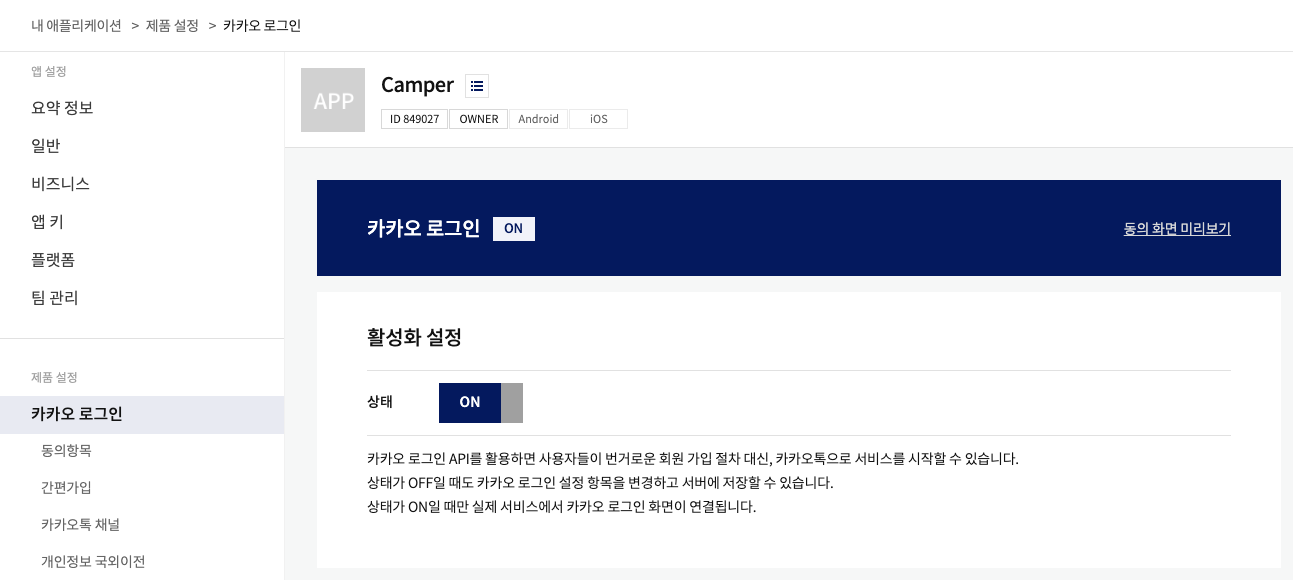
kakao developers에 로그인 후 애플리케이션을 생성하고 생성한 애플리케이션을 클릭해 카카오 로그인을 활성화 한다.


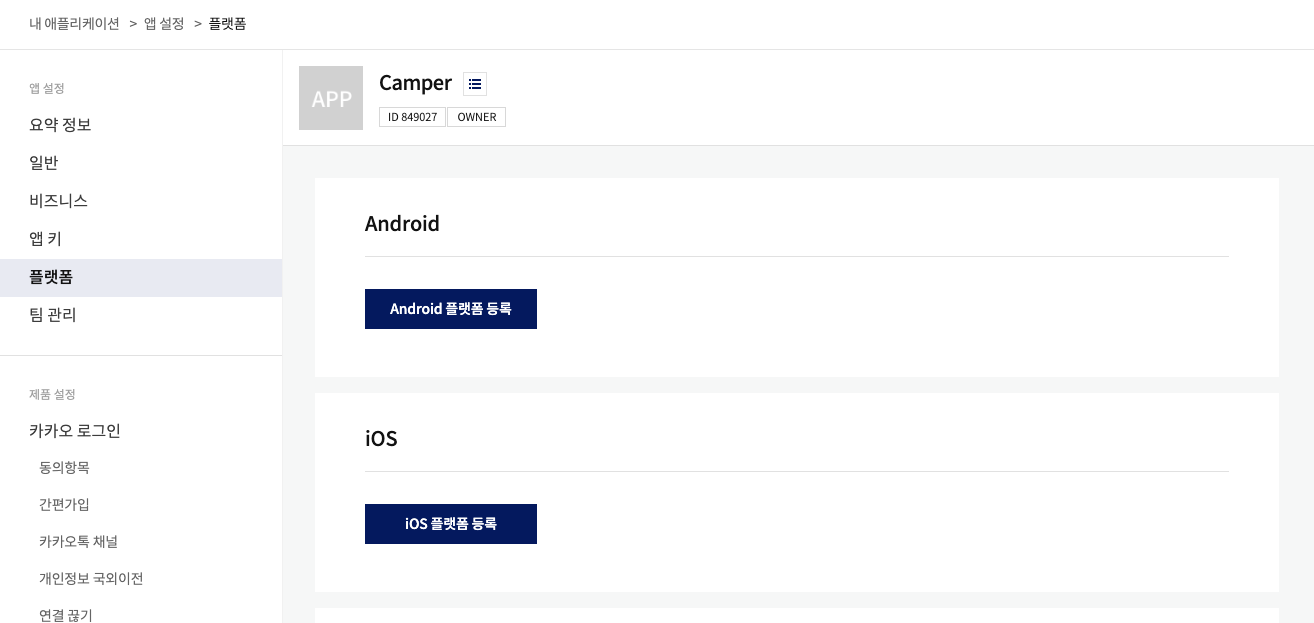
앱 설정에서 카카오 로그인을 사용할 플랫폼을 Android, iOS 모두 등록해야 한다.

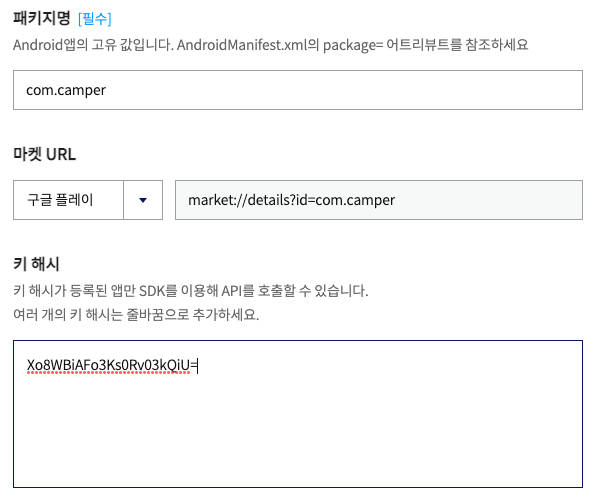
Android 플랫폼 등록

패키지명은 설명대로 프로젝트/android/app/src/main/AndroidManifest.xml에 package 속성으로 등록하면 된다.
키 해시는 터미널에서 프로젝트/android/app 경로로 이동해 아래 명령어로 키를 생성해 등록해준다.
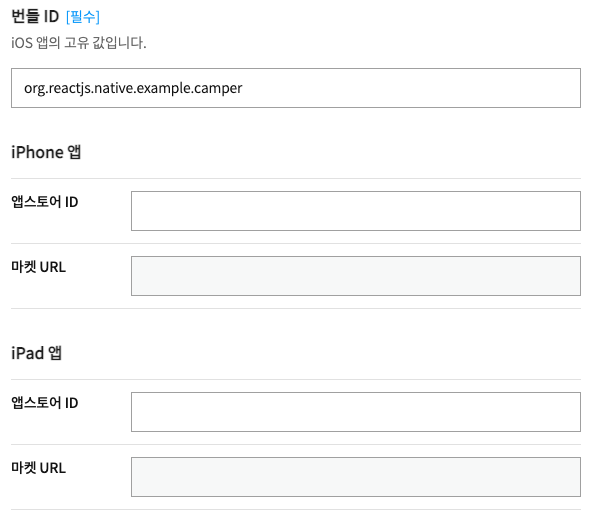
$ keytool -exportcert -alias androiddebugkey -keystore debug.keystore -storepass android -keypass android | openssl sha1 -binary | openssl base64iOS 플랫폼 등록

번들 ID는 XCode로 프로젝트를 열고 General 탭에 Bundle Identifier 값을 등록하면 된다.

2. 라이브러리 설치
사용할 @react-native-seoul/kakao-login 라이브러리를 설치해준다.
$ npm install @react-native-seoul/kakao-login
$ cd ios
$ pod install3. 로그인 페이지 생성
간단하게 로그인 후 프로필을 조회하는 로직으로 구현하였다.
import React from 'react';
import { SafeAreaView, Button } from 'react-native';
import * as KakaoLogin from '@react-native-seoul/kakao-login';
const Login: () => Node = () => {
return (
<SafeAreaView>
<Button title='카카오 로그인' onPress={() => login()}/>
</SafeAreaView>
);
}
const login = () => {
KakaoLogin.login().then((result) => {
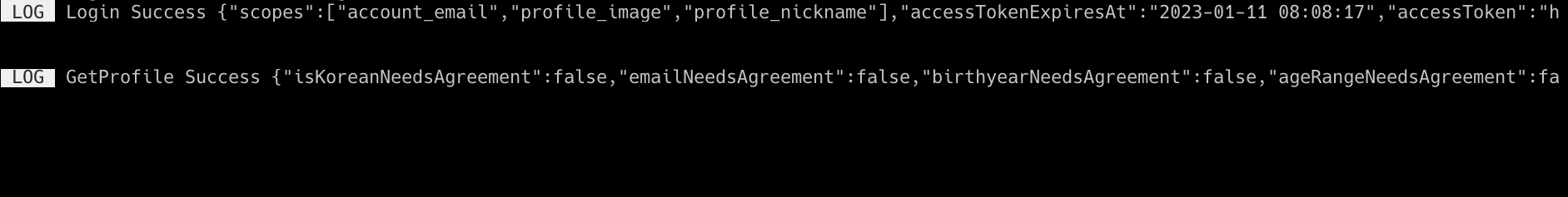
console.log("Login Success", JSON.stringify(result));
getProfile();
}).catch((error) => {
if (error.code === 'E_CANCELLED_OPERATION') {
console.log("Login Cancel", error.message);
} else {
console.log(`Login Fail(code:${error.code})`, error.message);
}
});
};
const getProfile = () => {
KakaoLogin.getProfile().then((result) => {
console.log("GetProfile Success", JSON.stringify(result));
}).catch((error) => {
console.log(`GetProfile Fail(code:${error.code})`, error.message);
});
};
export default Login;4. Android 설정
SDK 적용
프로젝트/android/build.gradle 파일에 Kakao Sdk를 다운받도록 설정한다.
allprojects {
repositories {
...
google()
maven { url 'https://www.jitpack.io' }
// 추가
maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/' }
}
}Redirect URI 설정
프로젝트/android/app/src/main/AndroidManifest.xml 파일에 android:allowBackup의 값을 true로 변경하고 설정 코드를 추가한다.
요기에 등록된 네이티브 앱 키는 카카오 로그인 후 앱으로 돌아오기 위해 필요하다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.camper">
...
<application
...
android:allowBackup="true"> <!-- true로 변경 -->
...
<!-- 추가 코드 -->
<activity android:name="com.kakao.sdk.auth.AuthCodeHandlerActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:host="oauth" android:scheme="kakao{네이티브 앱 키}" />
</intent-filter>
</activity>
</application>
</manifest>네이티브 앱 키는 위에서 kakao developer에서 생성한 애플리케이션 요약 정보에서 확인할 수 있다.

strings.xml 설정
프로젝트/android/app/src/main/res/values/strings.xml 파일에도 네이티브 앱 키를 등록해준다.
요기에 등록된 네이티브 앱 키는 네이티브 SDK 초기화에 사용한다.
<resources>
<string name="app_name">camper</string>
<string name="kakao_app_key">{네이티브 앱 키}</string>
</resources>Android 실행
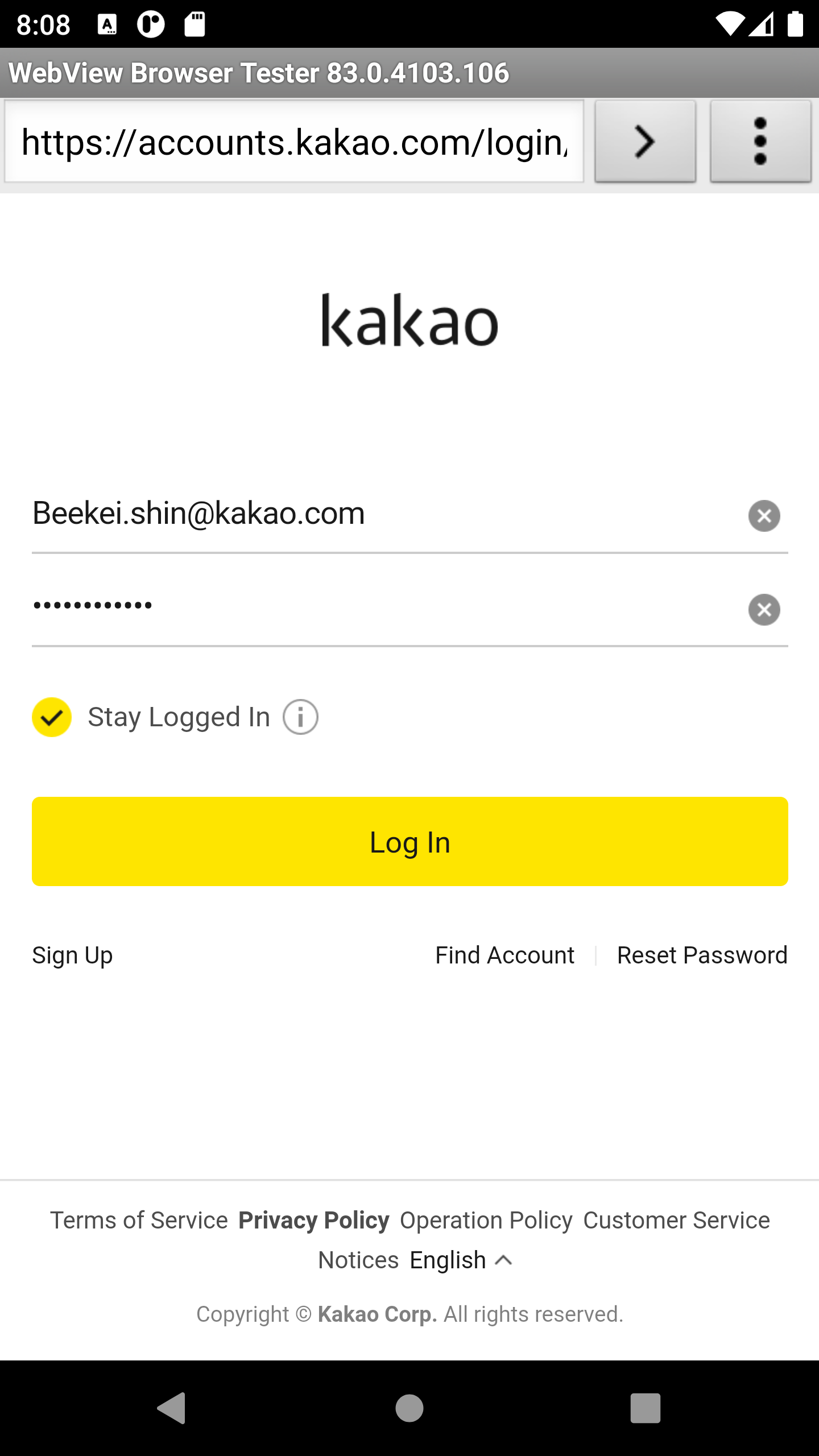
위 설정을 모두 끝냈다면 안드로이드를 실행해보자.
$ react-native run-android

로그인에 성공하면 하면 로그가 찍히는 것을 확인할 수 있다.

5. iOS 설정
Info.plist 설정
XCode로 설정하거나 프로젝트/ios/프로젝트/Info.plist 파일에 추가한다.
XCode로 설정하기

- KAKAO_APP_KEY : {네이티브 앱 키}
- Queried URL Schemes : kakao{네이티브 앱 키}, kakaolink, kakaokompassauth
(많은 예제에서는 LSApplicationQueriesSchemes로 설정하라고 되어있는데 Queried URL Schemes로 설정했다.. 아마 버전 업데이트로 인해 변경된 듯 하다.)
Info.plist 파일에 추가
<key>KAKAO_APP_KEY</key>
<string>{네이티브 앱 키}</string>
<key>LSApplicationQueriesSchemes</key>
<array>
<string>kakao{네이티브 앱 키}</string>
<string>kakaolink</string>
<string>kakaokompassauth</string>
</array>
AppDelegate 설정
마찬가지로 XCode로 설정하거나 프로젝트/ios/프로젝트/AppDelegate.mm 파일에 추가한다.
XCode로 설정하기

AppDelegate.mm 파일에 추가
...
#import <KakaoOpenSDK/KakaoOpenSDK.h>
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication
annotation:(id)annotation {
if ([KOSession isKakaoAccountLoginCallback:url]) {
return [KOSession handleOpenURL:url];
}
return false;
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
options:(NSDictionary<NSString *,id> *)options {
if ([KOSession isKakaoAccountLoginCallback:url]) {
return [KOSession handleOpenURL:url];
}
return false;
}
- (void)applicationDidBecomeActive:(UIApplication *)application
{
[KOSession handleDidBecomeActive];
}
...
iOS 실행
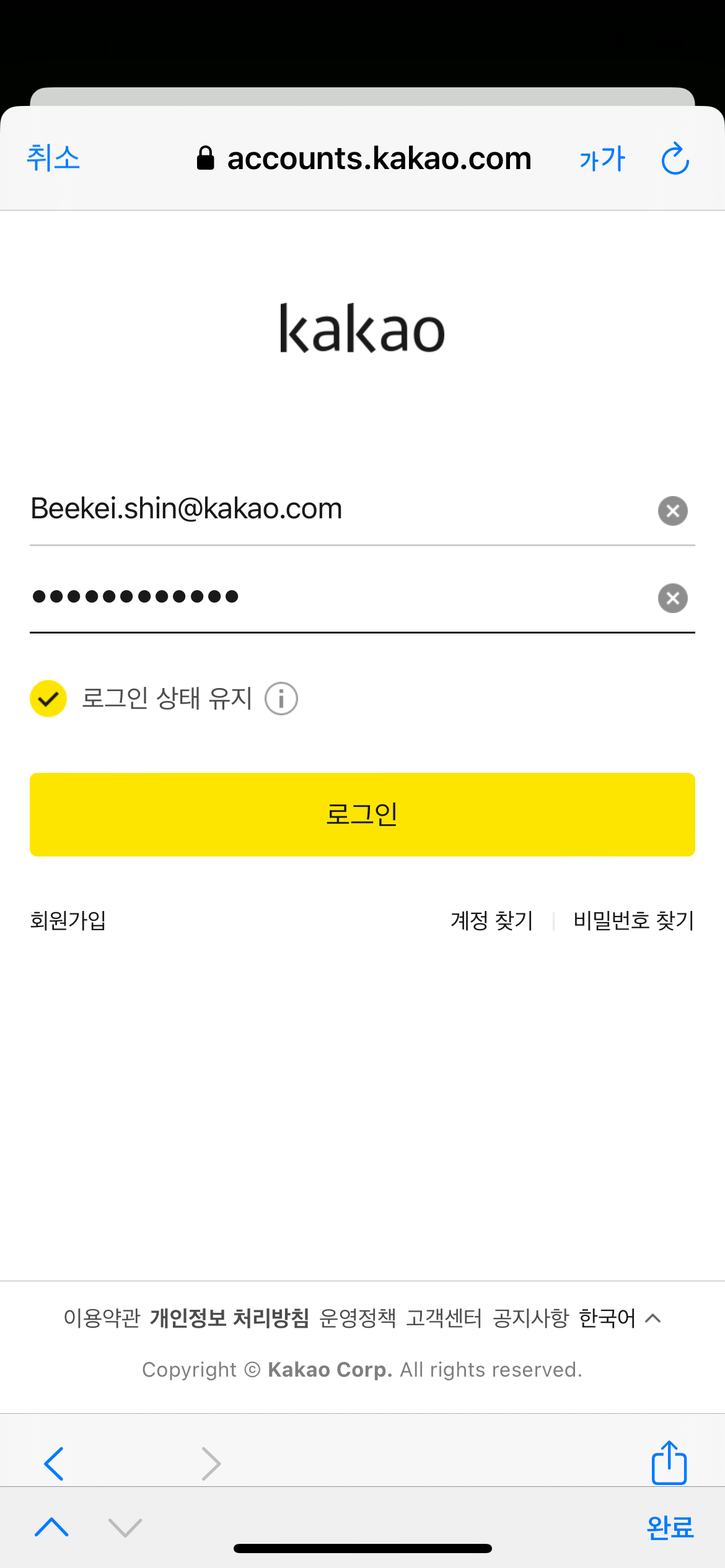
위 설정을 모두 끝냈다면 iOS를 실행해보자.
$ react-native run-ios

마찬가지로 로그인에 성공하면 로그를 확인할 수 있다.

이렇게 @react-native-seoul/kakao-login 라이브러리로 카카오 로그인을 구현해봤다.
본인이 프론트 개발자가 아니라서 잘못된 정보가 있을 수도 있으니 참고해주시길 바란다...
수정할 부분이 있다면 고민하지 마시고 댓글로 달아주시면 감사하겠습니다!
'React Native' 카테고리의 다른 글
| React Native 업로드할 사진 선택 또는 카메라 촬영하기 (1) | 2022.03.16 |
|---|---|
| React Native 이미지 Firebase Storage에 업로드하기 (0) | 2022.03.13 |
| React Native Firebase에 데이터 저장하기 (0) | 2022.03.10 |
| React Native Firebase로 회원 인증하기 (0) | 2022.03.10 |
| React Native 프로젝트에 Firebase 연동하기 (4) | 2022.03.07 |