React Native에서 Alert API를 통해 알림창을 구현해보겠다.
const deleteItem = () => {
Alert.alert(
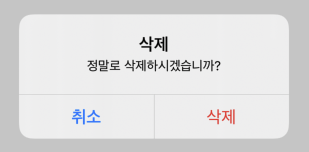
'삭제',
'정말로 삭제하시겠습니까?',
[
{text: '취소', onPress: () => {}, style: 'cancel'},
{
text: '삭제',
onPress: () => {
onDelete(id);
},
style: 'destructive',
},
],
{
cancelable: true,
onDismiss: () => {},
},
);
};
...
return(
...
<Icon name="delete" size={32} color="red" onPress={() => deleteItem()} />
)

Alert.alert 함수의 파라미터는 제목, 내용, 버튼 배열, 옵션 객체 순서다.
버튼 배열에 넣는 버튼 객체에는 text 값을 통해 버튼의 이름을 지정할 수 있고, onPress를 통해 버튼이 클릭되었을때 호출할 함수를 설정할 수 있다.
style은 cancel, default, destructive 값을 설정할 수 있는데 iOS에서만 작동한다.
- cancel : 취소를 의미하며 폰트가 두껍게 나타난다.
- default : 기본을 의미하며 기본 버튼(파란색 텍스트)이 나타난다.
- destructive : '파괴적'인 것을 의미하며 지금과 같이 삭제하는 상황에 적합한 스타일이다.
참고로 안드로이드는 버튼에 스타일이 적용되지 않는다. 만약 버튼 스타일을 변경하고 싶다면 Alert처럼 보이는 컴포넌트를 직접 제작해야 한다.
4번째 파라미터로 넣는 옵션 객체에는 cancelable 값을 통해 안드로이드에서 Alert 박스 바깥 영역을 터치하거나 Back 버튼을 눌렀을 때 Alert가 닫히도록 설정할 수 있다. onDismiss는 Alert가 닫힐 때 호출되는 함수다.
'React Native' 카테고리의 다른 글
| AsyncStorage로 앱이 꺼져도 데이터 유지하기 (1) | 2022.02.07 |
|---|---|
| Promise, async, await로 비동기 작업 관리하기 (0) | 2022.02.07 |
| 백터 아이콘(Vector Icons) 사용하기 (0) | 2022.02.06 |
| FlatList로 리스트 만들기 및 스크롤 감지 (0) | 2022.02.06 |
| 불변성을 지키면서 객체와 배열 업데이트하기 (0) | 2022.02.06 |
React Native에서 Alert API를 통해 알림창을 구현해보겠다.
const deleteItem = () => {
Alert.alert(
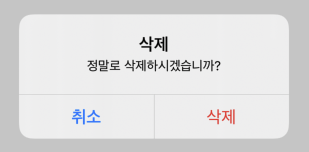
'삭제',
'정말로 삭제하시겠습니까?',
[
{text: '취소', onPress: () => {}, style: 'cancel'},
{
text: '삭제',
onPress: () => {
onDelete(id);
},
style: 'destructive',
},
],
{
cancelable: true,
onDismiss: () => {},
},
);
};
...
return(
...
<Icon name="delete" size={32} color="red" onPress={() => deleteItem()} />
)

Alert.alert 함수의 파라미터는 제목, 내용, 버튼 배열, 옵션 객체 순서다.
버튼 배열에 넣는 버튼 객체에는 text 값을 통해 버튼의 이름을 지정할 수 있고, onPress를 통해 버튼이 클릭되었을때 호출할 함수를 설정할 수 있다.
style은 cancel, default, destructive 값을 설정할 수 있는데 iOS에서만 작동한다.
- cancel : 취소를 의미하며 폰트가 두껍게 나타난다.
- default : 기본을 의미하며 기본 버튼(파란색 텍스트)이 나타난다.
- destructive : '파괴적'인 것을 의미하며 지금과 같이 삭제하는 상황에 적합한 스타일이다.
참고로 안드로이드는 버튼에 스타일이 적용되지 않는다. 만약 버튼 스타일을 변경하고 싶다면 Alert처럼 보이는 컴포넌트를 직접 제작해야 한다.
4번째 파라미터로 넣는 옵션 객체에는 cancelable 값을 통해 안드로이드에서 Alert 박스 바깥 영역을 터치하거나 Back 버튼을 눌렀을 때 Alert가 닫히도록 설정할 수 있다. onDismiss는 Alert가 닫힐 때 호출되는 함수다.
'React Native' 카테고리의 다른 글
| AsyncStorage로 앱이 꺼져도 데이터 유지하기 (1) | 2022.02.07 |
|---|---|
| Promise, async, await로 비동기 작업 관리하기 (0) | 2022.02.07 |
| 백터 아이콘(Vector Icons) 사용하기 (0) | 2022.02.06 |
| FlatList로 리스트 만들기 및 스크롤 감지 (0) | 2022.02.06 |
| 불변성을 지키면서 객체와 배열 업데이트하기 (0) | 2022.02.06 |