React Navigation 소개 및 사용법
React Navigation이란?
모바일 애플리케이션은 보통 여러 화면으로 구성되어 있는데 이러한 애플리케이션을 만들려면 내비게이션 관련 서드 파티 라이브러리를 사용해야 한다.
내비게이션과 관련해 사용할 수 있는 라이브러리가 두 개 있다.
- react-navigation
리액트 네이티브 커뮤니티에서 관리하며, 리액트 공식 메뉴얼에서도 이 라이브러리로 화면을 전환하는 방법을 소개할 정도로 사용률이 가장 높은 라이브러리다. 이 라이브러리는 내비게이션 기능이 자바스크립트로 구현되어 있다. - react-native-navigation
홈페이지 제작 서비스 Wix에서 관리한다.
이 라이브러리는 이미 만들어진 네이티브 앱에 리액트 네이티브를 적용하는 경우 사용하기에 더 적합하며, 내비게이션 기능이 자바스크립트가 아닌 각 플랫폼의 네이티브 코드로 구현되어 있기 때문에 react-navigation보다 더욱 네이티브스러운 사용 경험을 제공한다.
웹 페이지에서는 a 태그를 사용해 페이지를 이동하고, 이동 후에는 뒤로가기 버튼을 눌러서 뒤로 이동하고, 다시 앞으로가기 버튼을 눌러서 앞으로 이동할 수 있다.
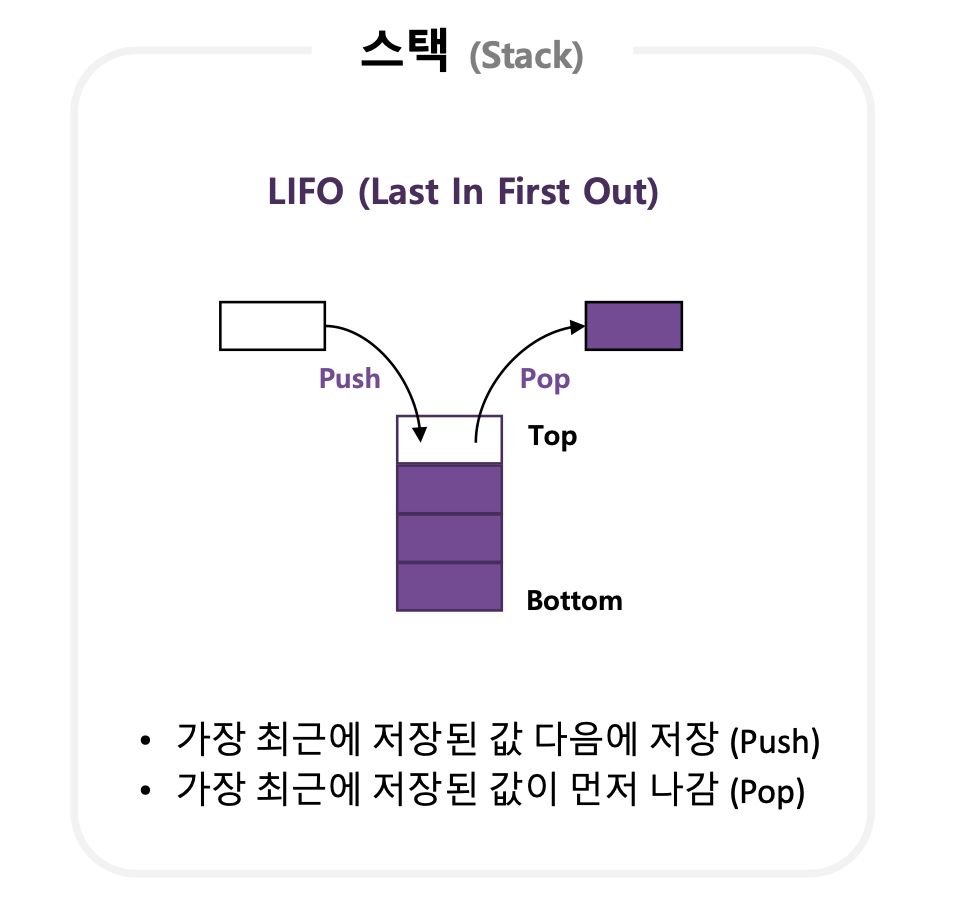
이는 웹브라우저에 탑재된 History 기능이 있어 가능한데, History는 스택(stack) 자료구조를 사용해 구현되어 있고 새로운 주소로 이동할 때는 push하고, 뒤로 갈 때는 Pop한다.

리액트 네이티브 앱에서는 화면을 전환할 때 브라우저의 History와 비슷한 사용성을 제공하기 위해 네이티브 스택 내비게이터(Native Stack Navigator)을 사용한다.
react-navigation 설치 및 적용
라이브러리와 의존 패키지 설치
react-navigation을 사용하기 위해선 react-navigation 라이브러리와 의존하는 라이브러리가 몇개 있는데 모두 설치해야 한다.
$ yarn add @react-navigation/native # react navigation 라이브러리
$ yarn add react-native-screens react-native-safe-area-context # 의존 라이브러리Native Stack Navigator 라이브러리 설치
리액트 네비게이션 라이브러리에는 다른 상황에 사용할 수 있는 다양한 내비게이터가 있다.
그 중 네이티브 스택 네비게이터는 가장 흔히 사용되며 안드로이드에서는 Fragment를, iOS에서는 UINavigationController를 사용해 일반 네이트브 앱과 정확히 동일한 방식으로 화면을 관리한다.
네이티트 스택 네이게이터를 사용하기 위해서는 라이브러리를 추가적으로 설치해야 한다.
$ yarn add @react-navigation/native-stack
다른 라이브러리를 추가할 때와 마찬가지로 iOS는 pod install 명령어를 사용해야 하고 iOS, 안드로이드 모두 다시 로드 해준다.
$ cd ios
$ pod install
$ cd ..
$ yarn ios
$ yarn android사용하기
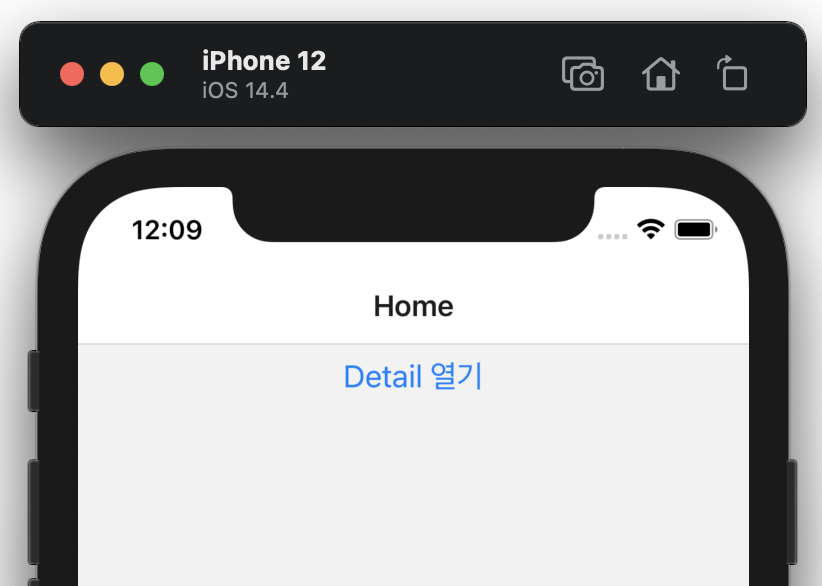
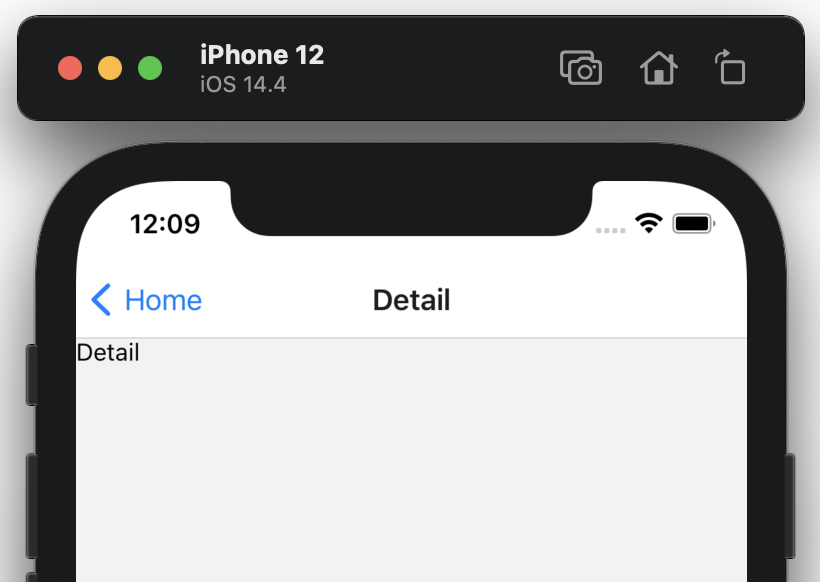
리액트 네이비트 프로젝트에 라이브러리를 적용하기 위해서는 @react-navigation/native에서 NavigationContainer 컴포넌트를 불러와 앱 전체를 감싸주어야 한다. 아래 Home 스크린에서 Detail 스크린으로 이동하는 예제 코드를 살펴보자.
import React from 'react';
import {NavigationContainer} from '@react-navigation/native';
import {createNativeStackNavigator} from '@react-navigation/native-stack';
import HoemScreen from '../component/navigation/HomeScreen';
import DetailScreen from '../component/navigation/DetailScreen';
const NavigationApp = () => {
const Stack = createNativeStackNavigator();
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Home">
<Stack.Screen name="Home" component={HoemScreen} />
<Stack.Screen name="Detail" component={DetailScreen} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default NavigationApp;위 코드를 기준으로 설명하겠다.
const Stack = createNativeStackNavigator();createNativeStackNavigator 함수를 사용해 네이티브 스택 내비게이터를 Stack이라는 객체에 할당하였다. 이 안에 Stack.Navigator이라는 컴포넌트와 Stack.Screen 컴포넌트가 들어있다.
<NavigationContainer>
<Stack.Navigator initialRouteName="Home">
...
</Stack.Navigator>
</NavigationContainer>Stack.Navigator는 NavigationContainer 사이에 넣어야 정삭적으로 작동하고, initialRouteName이라는 속성은 기본적으로 보여줄 화면의 이름을 설정한다. initialRouteName를 설정하지 않으면 첫 번째 Stack.Screen이 보여진다.
<Stack.Screen name="Home" component={HoemScreen} />
<Stack.Screen name="Detail" component={DetailScreen} />Stack.Screen을 사용해 각 화면을 설정하는데 name 속성은 화면의 이름을 설정한 것이고, 이 값은 다른 화면으로 이동하거나 현재 화면이 어떤 화면인지 조회할때 사용한다. name 속성는 대문자로 표기하는 것을 권장한다.
아래 코드는 Stack.Screen으로 사용한 컴포넌트들이다.
import React from 'react';
import {View, Button} from 'react-native';
function HoemScreen({navigation}) {
return (
<View>
<Button
title="Detail 열기"
onPress={() => navigation.navigate('Detail')}
// onPress={() => navigation.push('Detail')}
/>
</View>
);
}
export default HoemScreen;스크린으로 사용된 컴포넌트는 navigation이라는 객체를 받아올 수 있는데, 이 객체에 navigate 함수 또는 push 함수를 사용해 화면을 이동한다.
import React from 'react';
import {View, Text} from 'react-native';
function DetailScreen() {
return (
<View>
<Text>Detail</Text>
</View>
);
}
export default DetailScreen;시뮬레이터를 실행해 Detail 열기 버튼을 클릭하게 되면 정상적으로 화면이 이동하는 것을 확인할 수 있다.