React Native
React Native DateTimePickerModal 사용하기
Beekei
2022. 3. 2. 23:52
반응형
라이브러리 설치 및 시뮬레이터 실행
리액트 네이티브에서 datetimepicker를 사용하려면 아래 명령어를 통해 라이브러리를 설치하고, 시뮬레이터를 다시 실행해준다.
$ yarn add react-native-modal-datetime-picker @react-native-community/datetimepicker
$ npx pod-install
$ yarn ios
$ yarn android@react-native-community/datetimepicker는 iOS와 안드로이드 각각 플랫폼에서 특화된 날짜/시간 선택 컴포넌트를 제공해주고
react-native-modal-datetime-picker는 제공된 컴포넌트를 모달 형태로 쉽게 사용할 수 있게 해준다.
DateTimePickerModal 컴포넌트 사용하기
먼저 날짜 또는 시간 선택 컴포넌트를 사용하는 방법은 아래와 같다.
<DateTimePickerModal
isVisible={visible}
mode={mode}
onConfirm={onConfirm}
onCancel={onCancel}
date={date} />DateTimePickerModal의 Props는 아래와 같다.
- isVisible : 모달 노출 여부
- mode : 모달의 모드를 설정(date, time, datetime)
- onConfirm : 날짜를 선택했을 때 호출되는 함수, 함수의 파라미터는 Date 객체다.
- onCancel : 날짜 선택을 취소했을 때 호출되는 함수
- date : 컴포넌트에서 보여졌을 때 초깃값으로 설정할 Date 객체 타입의 값
세부 사용법은 아래 공식 문서에서 확인할 수 있다.
https://github.com/react-native-datetimepicker/datetimepicker
https://www.npmjs.com/package/react-native-modal-datetime-picker/v/7.6.1
DateTimePickerModal 컴포넌트를 사용하는 예제를 살펴보자.
import React, { useState } from "react";
import { Pressable, StyleSheet, Text, View } from "react-native";
import { format } from "date-fns";
import ko from "date-fns/esm/locale/ko/index.js";
import DateTimePickerModal from 'react-native-modal-datetime-picker';
function DateTimePickerModalSample() {
// useState Hook를 사용하여 날짜와 모달 유형, 노출 여부를 설정할 변수를 생성
const [date, onChangeDate] = useState(new Date()); // 선택 날짜
const [mode, setMode] = useState('date'); // 모달 유형
const [visible, setVisible] = useState(false); // 모달 노출 여부
const onPressDate = () => { // 날짜 클릭 시
setMode('date'); // 모달 유형을 date로 변경
setVisible(true); // 모달 open
};
const onPressTime = () => { // 시간 클릭 시
setMode('time'); // 모달 유형을 time으로 변경
setVisible(true); // 모달 open
};
const onConfirm = (selectedDate) => { // 날짜 또는 시간 선택 시
setVisible(false); // 모달 close
onChangeDate(selectedDate); // 선택한 날짜 변경
};
const onCancel = () => { // 취소 시
setVisible(false); // 모달 close
};
return (
<View style={styles.center}>
<Pressable onPress={onPressDate}> {/* 날짜 선택 영역 */}
<Text>{format(new Date(date), 'PPP', {locale: ko})} </Text>
</Pressable>
<View style={styles.separator} />
<Pressable onPress={onPressTime}> {/* 시간 선택 영역 */}
<Text>{format(new Date(date), 'p', {locale: ko})}</Text>
</Pressable>
</View>
<DateTimePickerModal
isVisible={visible}
mode={mode}
onConfirm={onConfirm}
onCancel={onCancel}
date={date} />
</View>
);
const styles = StyleSheet.create({
center: {
position: 'absolute',
left: 0,
right: 0,
top: 0,
bottom: 0,
alignItems: 'center',
justifyContent: 'center',
zIndex: -1,
flexDirection: 'row',
},
separator: {
width: 3,
},
});
export default DateTimePickerModalSample;
}한글로 설정하고 싶다면 locale Props에 ko로 설정해주면 된다.
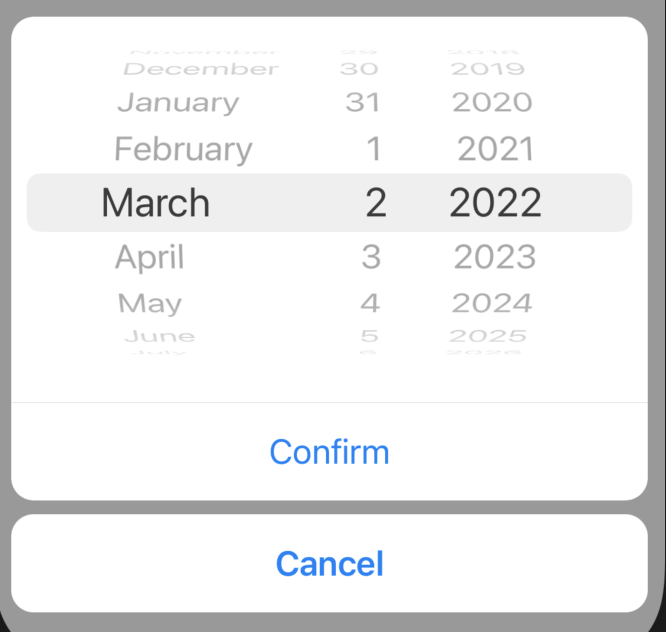
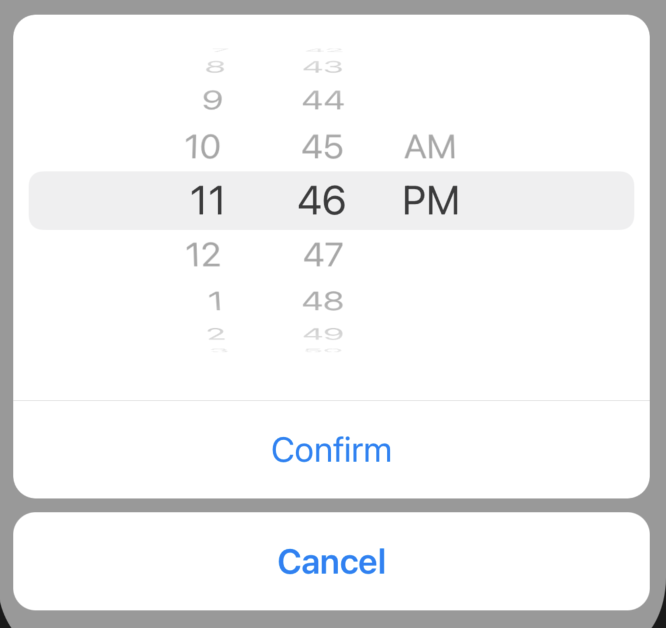
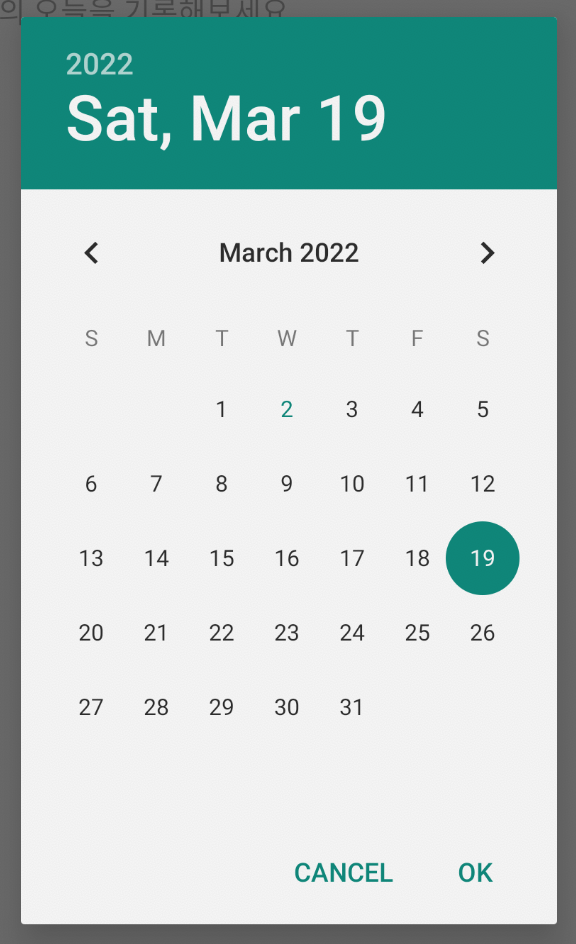
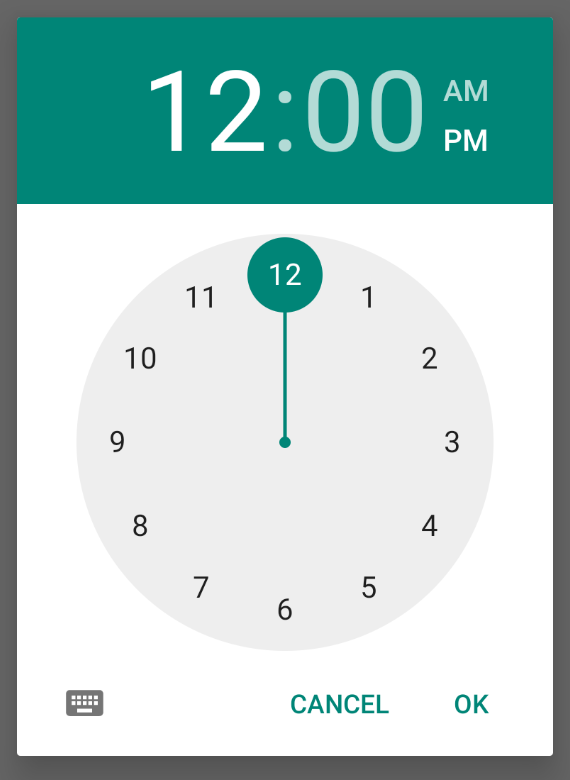
날짜를 클릭하게 되면 아래와 같이 DateTimePickerModal이 나타나는 것을 확인할 수 있다.




반응형