React Native 프로젝트에 Firebase 연동하기
React Native 프로젝트에서 연동하고 사용하는 예제를 정리해보겠다.
Firebase 프로젝트 생성
먼저 구글 로그인 후 Firebase에 접속해보면 시작하기 버튼이 보일 것이다. 이 버튼을 클릭하고 프로젝트를 추가해준다.



프로젝트 이름을 입력하고 계속 버튼을 클릭한다.


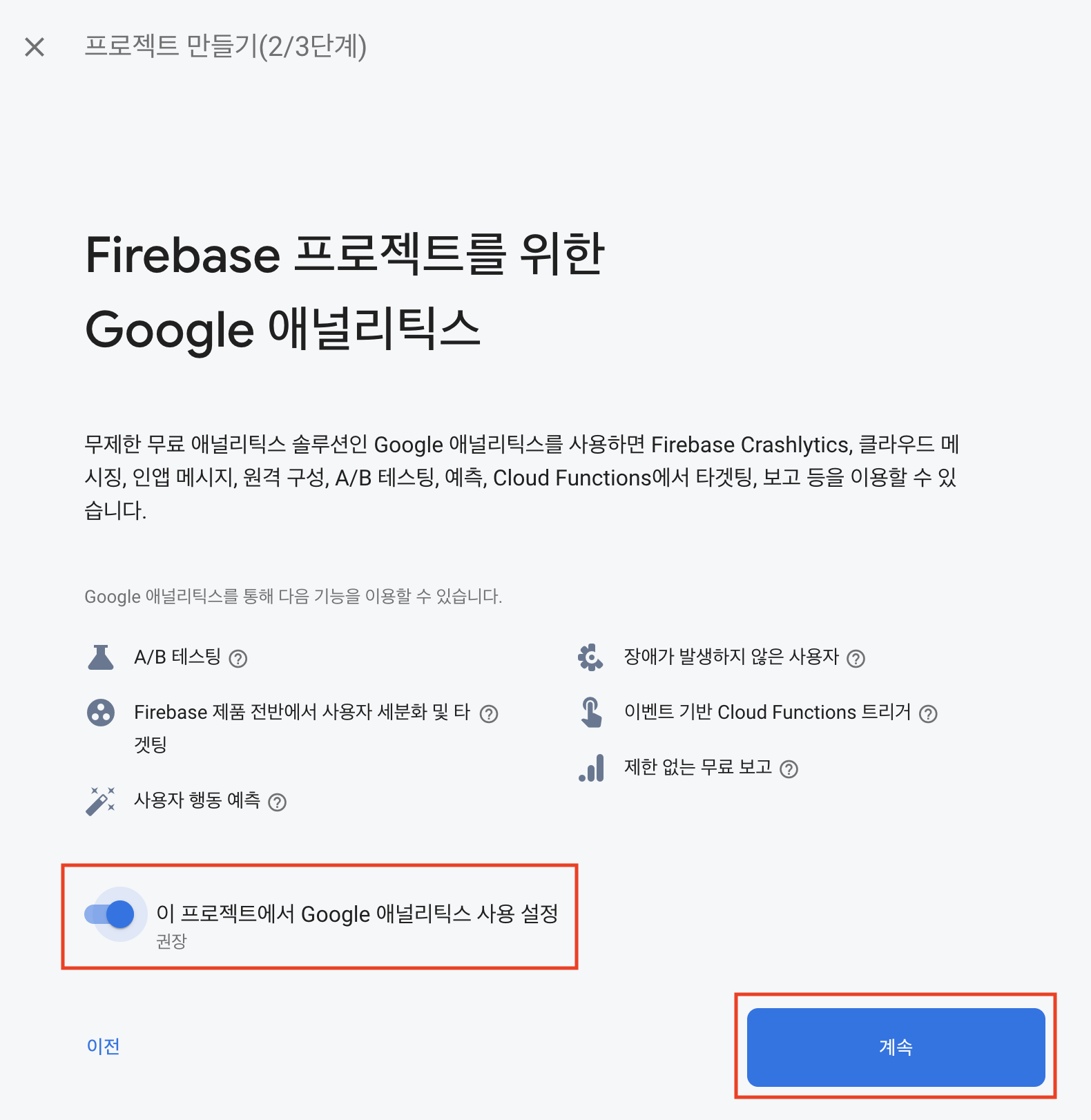
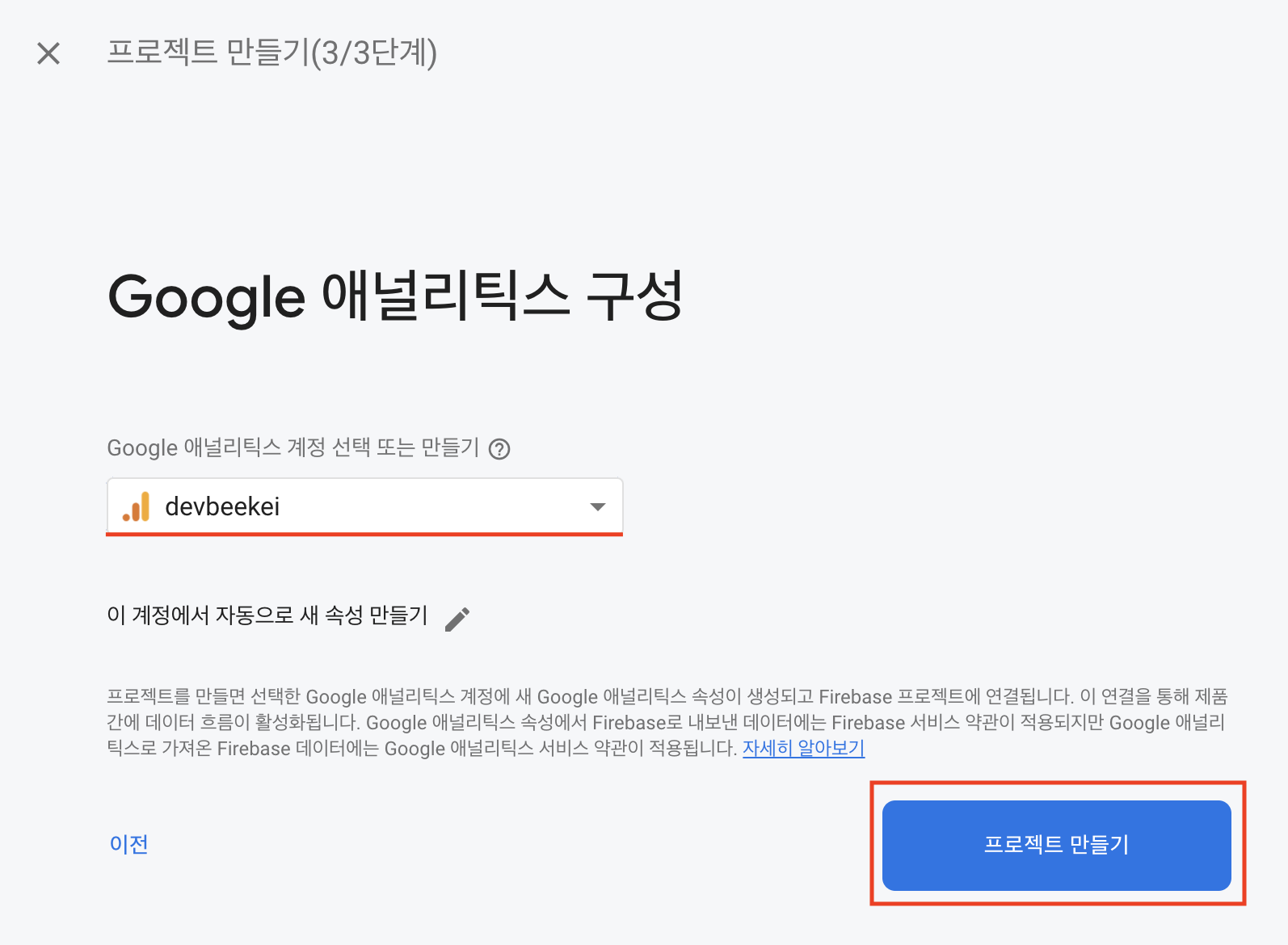
구글 애널리틱스를 사용하려면 Google 애널리틱스 사용 설정을 체크하고 계속 버튼을 누르고 애널리틱스 계정을 선택하거나 만들고 프로젝트 만들기 버튼을 클릭하면 프로젝트가 생성된다.
그럼 이제 안드로이드와 iOS에 Firebase를 설정하고 연동해보자.
안드로이드에 Firebase 설정하기
1. 앱 등록
프로젝트를 생성 후에 이동하는 페이지에 '앱에 Firebase를 추가하여 시작하기'라는 문구와 함께 안드로이드 아이콘이 보일 것이다. 요것을 클릭


- Android 패키지 이름 : React Native android/app/build.gradle 파일에 applicationId 입력
- 앱 닉네임 : 그냥 앱 이름
- 디버그 서명 인증서 SHA-1 : 리액트 네이티브에 Firebase를 연동할 수 있도록 인증을 하는 암호값
$ keytool -J-Duser.language=en -list -v -alias androiddebugkey -keystore ./android/app/debug.keystore
$ Enter keystore password:터미널에서 프로젝트 경로로 이동해 위 명령어를 입력하면 비밀번호를 입력하라고 나오는데 그냥 엔터키를 눌러주면 SHA1을 얻을 수 있다.

모두 입력하고 앱 등록 버튼을 클릭하면 구성 파일 다운로드로 넘어갈 것이다.
2. 구성 파일 다운로드

google-services.json 파일을 다운로드해서 프로젝트 android/app 경로로 이동시킨다.
3. Firebase SDK 추가
구성 파일을 옮겼으면 리액트 네이티브 프로젝트 android/build.gradle 파일에 아래 추가 표시를 해둔 코드를 추가해준다.
buildscript {
...
dependencies {
classpath("com.android.tools.build:gradle:4.2.2")
classpath 'com.google.gms:google-services:4.3.10' // 추가 (line:17)
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}이번엔 android/app/build.gradle 파일에 아래 추가 표시를 해둔 코드도 추가해준다.
애널리틱스를 사용하지 않는다면 마지막 firebase-analytics는 추가하지 않아도 된다.
apply plugin: "com.android.application"
apply plugin: "com.google.gms.google-services" // 추가 (line:2)
...
android {
...
defaultConfig {
applicationId "com.myreactnative"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 1
versionName "1.0"
multiDexEnabled true // 추가 (line:140)
}
...
}
dependencies {
...
implementation platform('com.google.firebase:firebase-bom:29.1.0') // 추가 (line:221)
implementation "com.google.firebase:firebase-analytics" // 추가 (line:222)
}모두 다 추가했으면 다음 버튼을 눌러 다시 콘솔로 이동한다.
iOS에 Firebase 설정하기
1. 앱 등록
안드로이드 설정을 모두 마치고 다시 콘솔로 이동해 앱 추가 버튼을 눌러 이번엔 iOS를 추가해보자.

Xcode로 리액트 네이티브 프로젝트를 열어보면 Bundle Identifier를 확인할 수 있는데 Apple 번들 ID에 이 값을 그대로 사용해도 되고 바꿔서 사용해도 된다.


앱 닉네임을 입력해주고 App Store ID는 앱 스토어에 등록할 경우 필요한데, 스토어에는 등록할 생각은 없으므로 생략하겠다.
2. 구성 파일 다운로드

GoogleService-Info.plist를 다운받고 Xcode에서 Info.plist 파일이 있는 디렉터리에 다운받은 파일을 끌어온다.



파일을 이동하면서 옵션을 선택할 때 Copy Items if needed를 선택한다.
3. Firebase SDK 추가, 초기화 코드 추가
Firebase SDK 추가, 초기화 코드 추가 단계는 앞으로 설치할 React Native Firebase에서 처리하기 때문에 생략하겠다.
iOS 앱도 정상적으로 생성되었다.

4. Firebase 추가 설정
ios/<프로젝트명>/AppDelegate.m 파일 최상단에 아래 코드를 추가해준다.
#import "AppDelegate.h"
#import <Firebase.h>
...그리고 didFinishLaunchingWithOptions를 찾아 하단에 다음 코드를 추가한다.
...
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
#ifdef FB_SONARKIT_ENABLED
InitializeFlipper(application);
#endif
if ([FIRApp defaultApp] == nil) { // 추가 (line:35)
[FIRApp configure];
}
...React Native Firebase 라이브러리 설치
React Native Firebase는 리액트 네이티브에서 Firebase를 쉽게 사용할 수 있게 하는 라이브러리다.
구글에서 공식으로 지원하는 라이브러리는 아니지만, Invertase라는 신뢰할 수 있는 기업에서 관리하고, 품질이 높으며 문서화도 잘되어 있다. 더욱 자세한 정보는 아래 공식 문서에서 확인할 수 있다.
React Native Firebase | React Native Firebase
Welcome to React Native Firebase! To get started, you must first setup a Firebase project and install the "app" module. React Native Firebase is the officially recommended collection of packages that brings React Native support for all Firebase services on
rnfirebase.io
필요한 라이브러리를 설치하고 시뮬레이터를 재기동 해준다.
$ yarn add @react-native-firebase/app @react-native-firebase/auth @react-native-firebase/firestore @react-native-firebase/storage
$ npx pod-install
$ yarn ios
$ yarn android- @react-native-firebase/app : Firebase를 적용할 때 반드시 필요한 라이브러리
- @react-native-firebase/auth : Firebase를 통한 회원 인증을 위한 라이브러리
- @react-native-firebase/firestore : Firebase 실시간 데이터베이스 사용을 위한 라이브러리
- @react-native-firebase/storage : 이미지를 업로드 하기 위한 라이브러리
여기까지 React Native 프로젝트에서 Firebase를 연동하는 방법을 정리해 보았다. 뒤죽박죽 설명도 개똥같이 써놓았다... 설명과 정리가 제일 어려운 것 같다...
다음 글에는 설치한 라이브러리들을 사용해서 기능을 구현하는 것을 정리해보겠다!